
Google launched Core Web Vitals in May 2020. Every year, the world's largest search engine sends us hundreds of changes.
Google is dedicated to giving its users the best possible experience. Core Web Vitals was created solely to improve the quality of websites so that visitors get the greatest possible experience. So, now that Core Web Vitals has been released, it's more important than ever to optimise your website's user experience!
Website operators should concentrate on a collection of measures known as Core Web Vitals in order to improve a website's user experience. It assesses your website's responsiveness, speed, and page stability.

Core Web Vitals and the Page Experience Update are fascinating because Google isn't often forthcoming with the details of its algorithm updates. In this scenario, we've been given specific metrics to track in order to optimise our site's performance. Basically, the Page Experience change will have a big impact on us the day it goes live. Yet, as long as the auditing process is accurate and thorough, it's the one we can plan for.
As of mid-June 2021, Google has indicated that Core Web Vitals will be a ranking element; Google intends to make page experience an official Google ranking factor. Visitors like fast, easy-to-use websites that can be accessed from any device and from any location. The simple line is that if you provide a terrific user experience, you'll generate more money. Because you're providing an excellent user experience, passing the Core Web Vitals assessment will likely result in fewer users fleeing to the SERP.
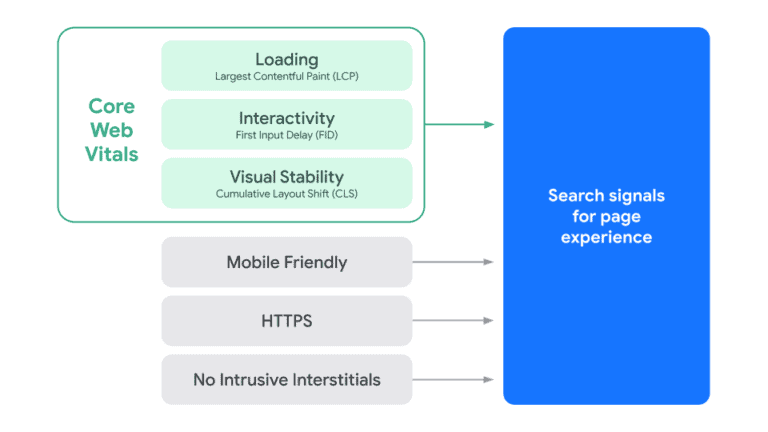
Google has hinted that a "Good Page Experience" label may be added to their search results. These are referred to as "indirect ranking factors" since they have an impact on searcher behaviour (for example, more clicks on pages with this badge), which is reflected back into Google's algorithms. The Core Web Vitals ranking criteria is described by Google as "real-world page experience measurements," but it's all about speed. Core Web Vitals splits page speed into three independent metrics, in contrast to typical ways of assessing page performance.
The most crucial component of web page loading time, according to the Large Contentful Paint (LCP), is from the perspective of an actual user. Simply described, it's the time it takes for the majority of the material to appear on the screen when you click a link.
You may find out how long it takes your website to render its largest image or text block using the Largest Contentful Paint (LCP).
The page speed is critical since a slow-loading website will not keep visitors for more than a few seconds due to the bad user experience it gives.
According to Google, a decent user experience requires LCP to occur within 2.5 seconds of the page's first loading.
FID is a Core Web Vital that counts the time in milliseconds between when a user interacts with your site for the first time (when they click a link, tap a button, or push a key) and when the browser can reply to that interaction.
A good first input delay is essential for making a good first impression on the user. If the first interaction with the site is delayed, the user is unlikely to interact with it again.
FID will be mostly based on the LCP — if your website loads quickly, your visitor's ability to take action will be sooner! You should aim for a reaction time of around 100 milliseconds or less.
The CLS is a metric that determines how stable your website's visual appearance is. CLS has access to both field and laboratory data. The better the visual stability, the lower the CLS score. If your page's elements move around while it loads, you have a high CLS, which is bad news.
CLS is not measured in seconds, unlike most other measurements. Instead, it considers the size of the viewport and the movement of objects between two frames known as unstable elements. It also tracks their actions in the viewport.
To avoid earning a "bad" score, a CLS score should be less than 0.1 or at least 0.25 to give a decent user experience.
Fortunately, Google's Web Vitals are highly exact and unambiguous. Aside from extensive documentation and resources, Google also provides tools to assist you in optimising your website so that it passes Core Web Vitals. That is why Core Web Vitals can now be measured in almost every Google tool. The optimal threshold to measure is the 75th percentile of your website's page loads, split between desktops and mobile devices. Fortunately there are many tricks that can be used to help reduce your website load time.
